티스토리 뷰
반응형
고해상도의 컴퓨터에서 VScode를 사용하다 보면 기본 아이콘들이 너무 작게 보이게 됩니다. 다행히 VScode 안에는 화면 확대를 할 수 있는 방법을 지원하는데 이 포스팅에서는 해당 방법에 대해서 알아보겠습니다.
|VScode 화면(UI) 확대하기
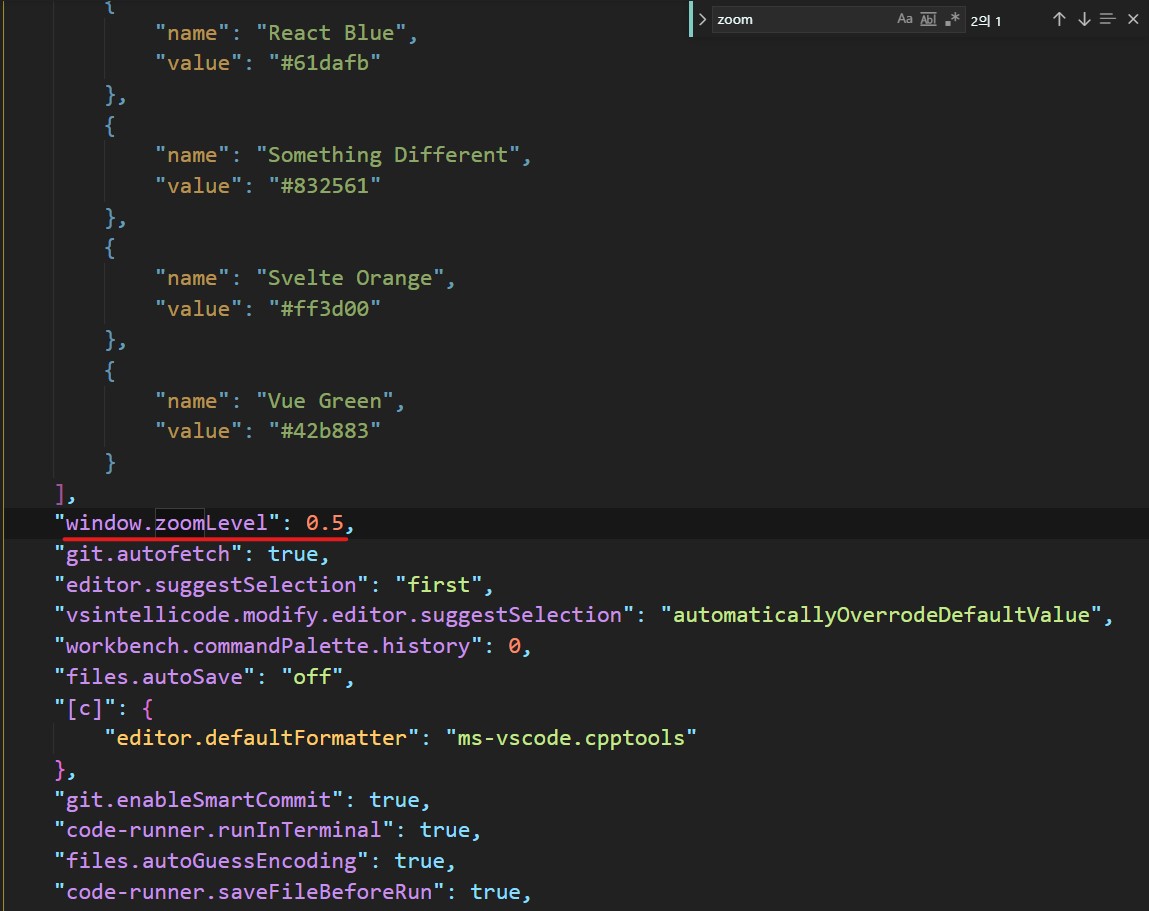
"파일 > 설정 > 기본설정 > 설정 열기(json)" 로 들어간 후 "Ctrl + F" 를 눌러서 "zoom"을 검색해 줍니다.

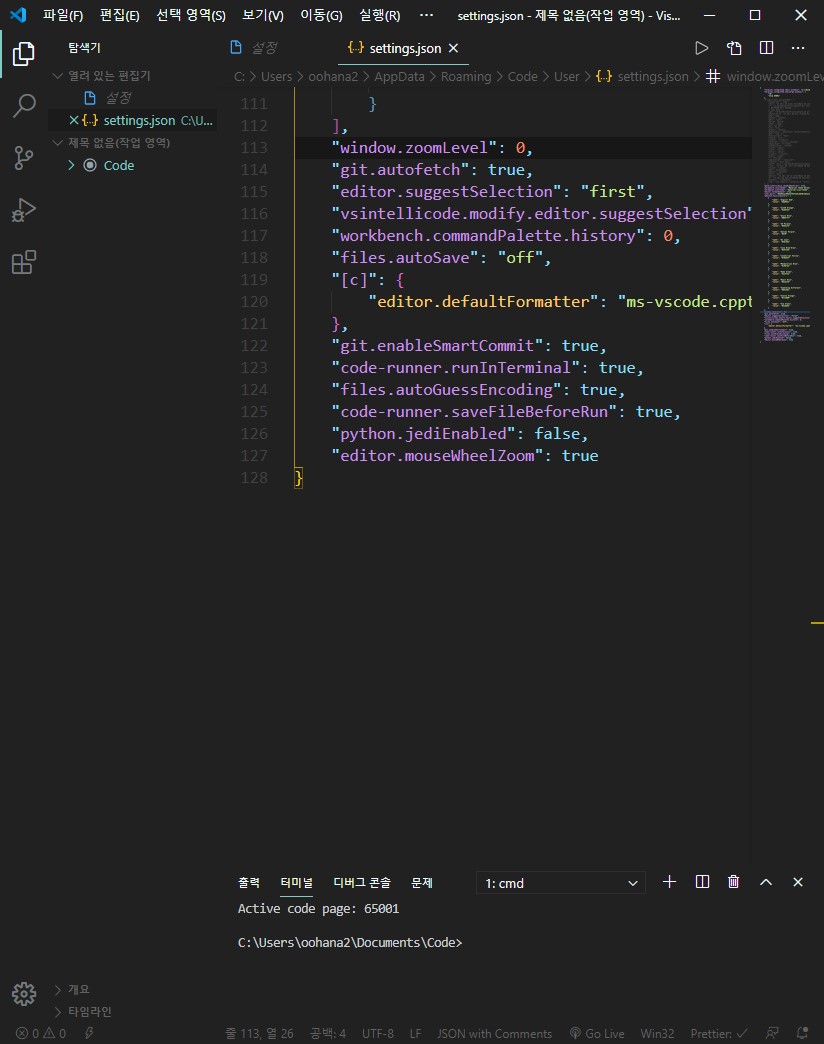
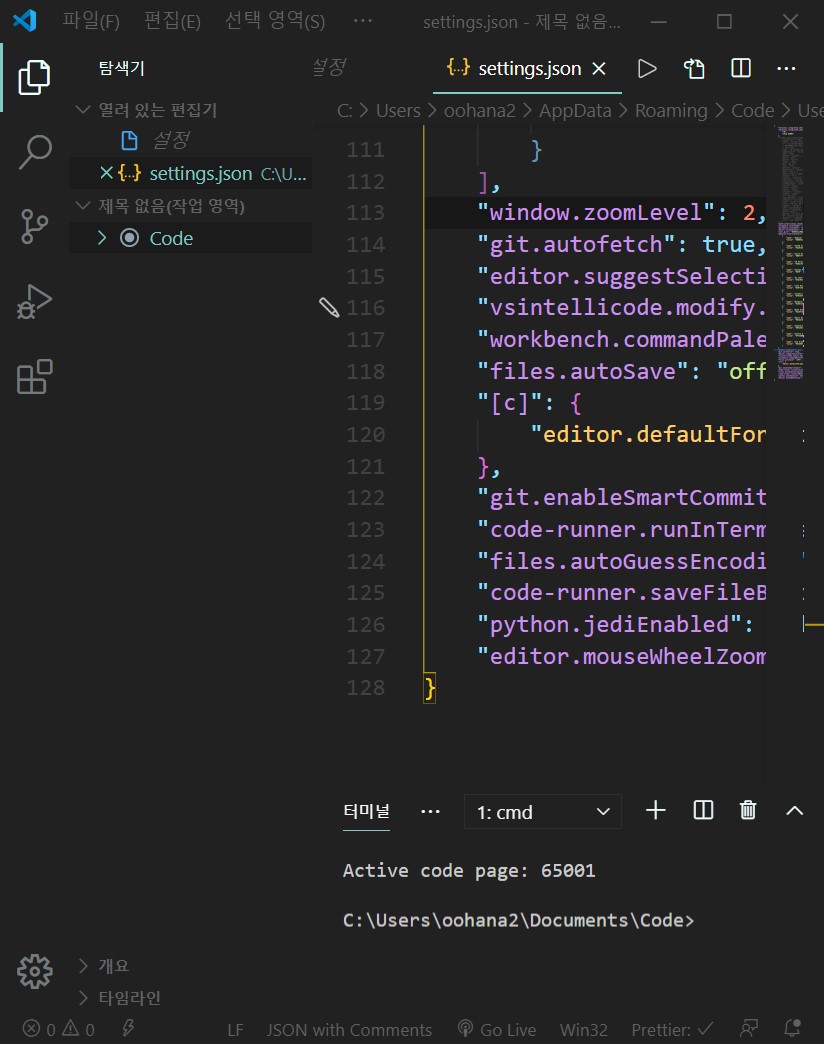
"window.zoomLevel": 0, 이라고 써져 있는 부분을 원하는 배율을 쓰면 해당 배율만큼 확대되게 됩니다. 0.5 라는것은 50%확대라는 뜻입니다. 해당 설정을 원하는대로 변경한 후 저장하게 되면 바로 적용되게 됩니다.


위 사진은 zoomlevel 0과 2의 차이로 배율로는 0%와 200%의 차이입니다.
출처/참고
광고
반응형
댓글
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 아마존
- RS4
- 픽셀
- 스레드리퍼
- 화면캡쳐
- 크롬
- tensorflow gpu
- 명암
- AMD
- 최적화
- 윈도우10
- 라데온
- 명암비
- 주피터 노트북
- 와트맨
- 텐서플로우
- constant
- 디스플레이
- 쓰레드리퍼
- 텐서보드
- 우분투
- VSCode
- TensorFlow
- Jupyter Notebook
- tensorboard
- 화면캡쳐프로그램
- Sandisk
- 동기화 오류
- 샌디스크
- 프리싱크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
